Forms Embedded CSS Guide
When embedding a form on your website, your website style and our default style may conflict. It is recommended that a web developer assist in the integration of your Campaign Deputy Embedded Form(s).
Hosted Forms are available for users who have limited technical capability. Hosted Forms allow for a UI to build out the style independently for users who do not have access to a web developer. This way the Form may be hosted on your website without compromising its native style.
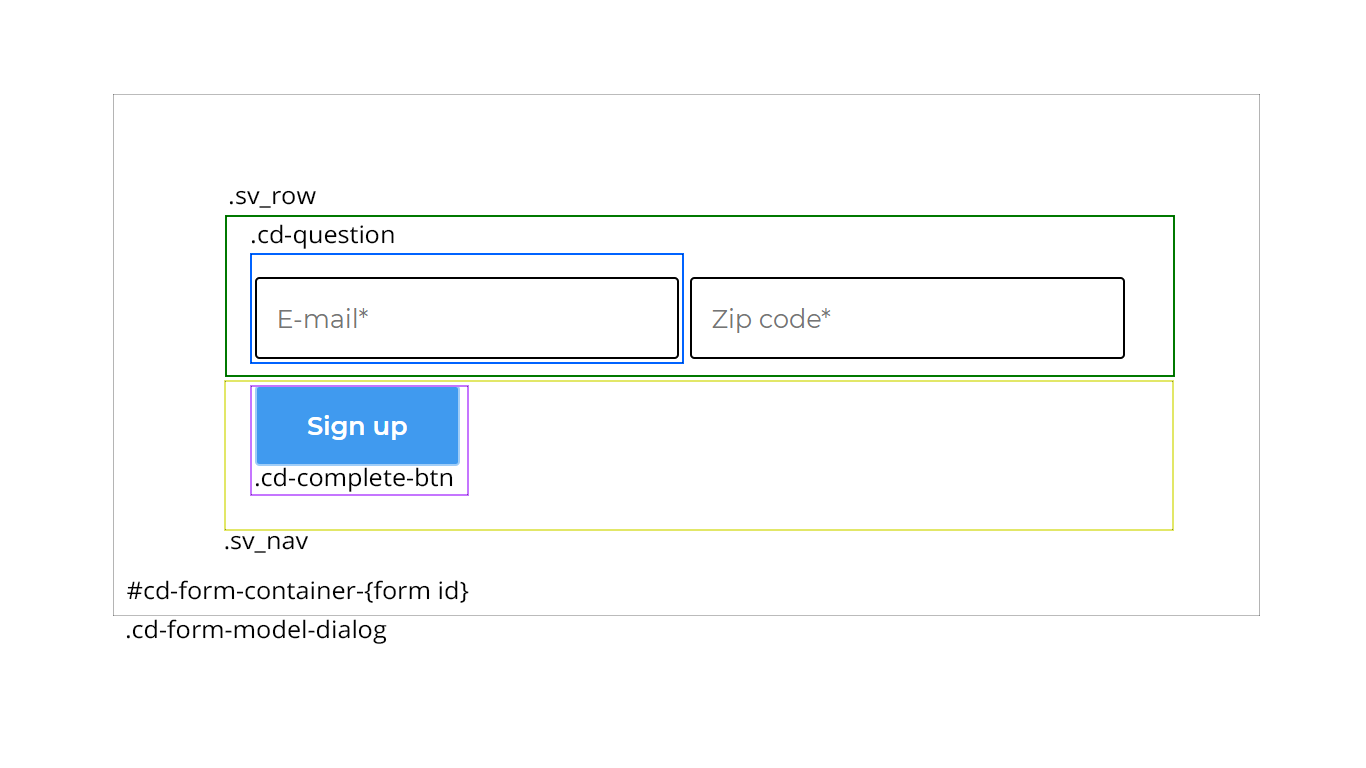
Each form is wrapped in a cd-form-container={form id} with the {form id} the ID being the value of the data-cdeputy-form-id property of the embed code. This allows you to target individual forms on a page with a unique reference.
Sample Styles
Below is a CSS example for both a WordPress based site and a WIX based site.
WordPress Example
#cd-modal-form-K3XGJA9G .cd-question .sv_q_text_root { outline: none; font: inherit; width: 100%; line-height: 1; display: block; padding: .8em; background: #fff !important; color: inherit; } #cd-modal-form-K3XGJA9G .cd-form-modal-dialog { background: transparent !important; } #cd-modal-form-K3XGJA9G .sv_nav .cd-complete-btn { font-family: "Montserrat Alternates",Arial,Helvetica,sans-serif; -webkit-box-shadow: 0 0 0 2px #174d99 inset; box-shadow: 0 0 0 2px #174d99 inset; color: #174d99 !important; box-shadow: 0 0 0 2px #fff inset; color: #fff !important; background-color: transparent !important; height: 3.2em; line-height: 3.1em; transition: all 300ms ease; cursor: pointer; width: auto!important; padding: 0 2em!important; margin-top: 1rem; font-size: 1rem !important; font-weight: 600 !important; }
WIX Example
Note: The following example also includes how to set the Submit button inside the form instead of below the form.
#cd-modal-form-P403VU74 .cd-form-modal-dialog{ background: unset !important; } .cd-form .cd-text-root { border-radius: 0; -webkit-appearance: none; -moz-appearance: none; border-width: 2px; background-color: rgba(255, 255, 255, 1); box-sizing: border-box !important; color: #373B4D; border-style: solid; border-color: rgba(64, 172, 209, 1); padding: 4px; margin: 0; max-width: 100%; width: 100%; width: 469px; height: 65px; text-overflow: ellipsis; margin-bottom: 13px; } .cd-form .cd-text-root::placeholder { color: rgba(64, 172, 209, 1) !important; font-size:16px; font-weight:600px; } #cd-modal-form-P403VU74 #sq_104{ margin-right:6px !important; } #cd-modal-form-P403VU74 .sv_row:last-child { width: 50% !important; float: left; } #cd-modal-form-P403VU74 .sv_nav { width: 50% !important; float: left; } #cd-modal-form-P403VU74.cd-form .cd-complete-btn { cursor: pointer; height: 65px; min-height: 35px; width: calc(100% - 6px); margin-left:6px; color: #fff; font-weight:600; font-size:27px !important; background-color: rgba(64, 172, 209, 1) !important; border: solid transparent 0px; cursor: pointer !important; } .cd-form .cd-complete-btn:hover { background-color: rgba(255, 255, 255, 1); border-color: transparent; color: #3D4F87; }
CSS Conflicts
When the form is generated, we include additional CSS classes not shown on the CSS Diagram above. This is to attempt to pull in existing styles from your current system. To override all styles, we recommend using the CSS Specificity rules, for example, #cd-modal-form-PNY72H72 .cd-form-modal-dialog This will override existing styles without using !important .